Animated Ratings using SVG Text Clip Paths (and why they don't work in Chrome) | by Dick Ward | Medium

Website Building while focus on Performance and Usability | Web design, Building a website, Usability

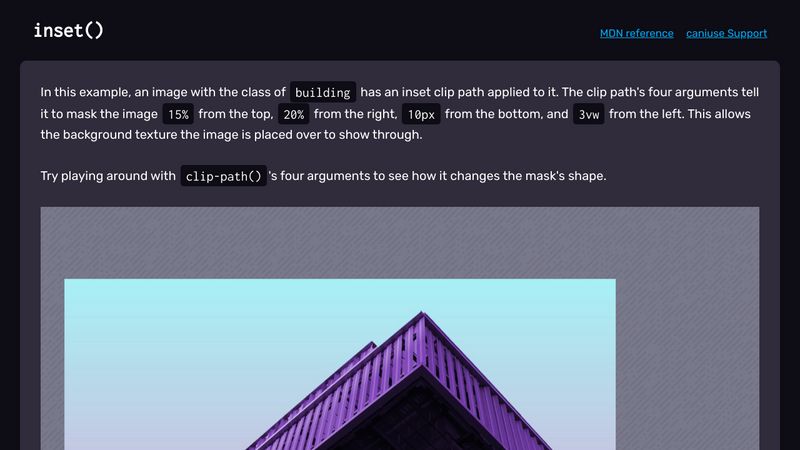
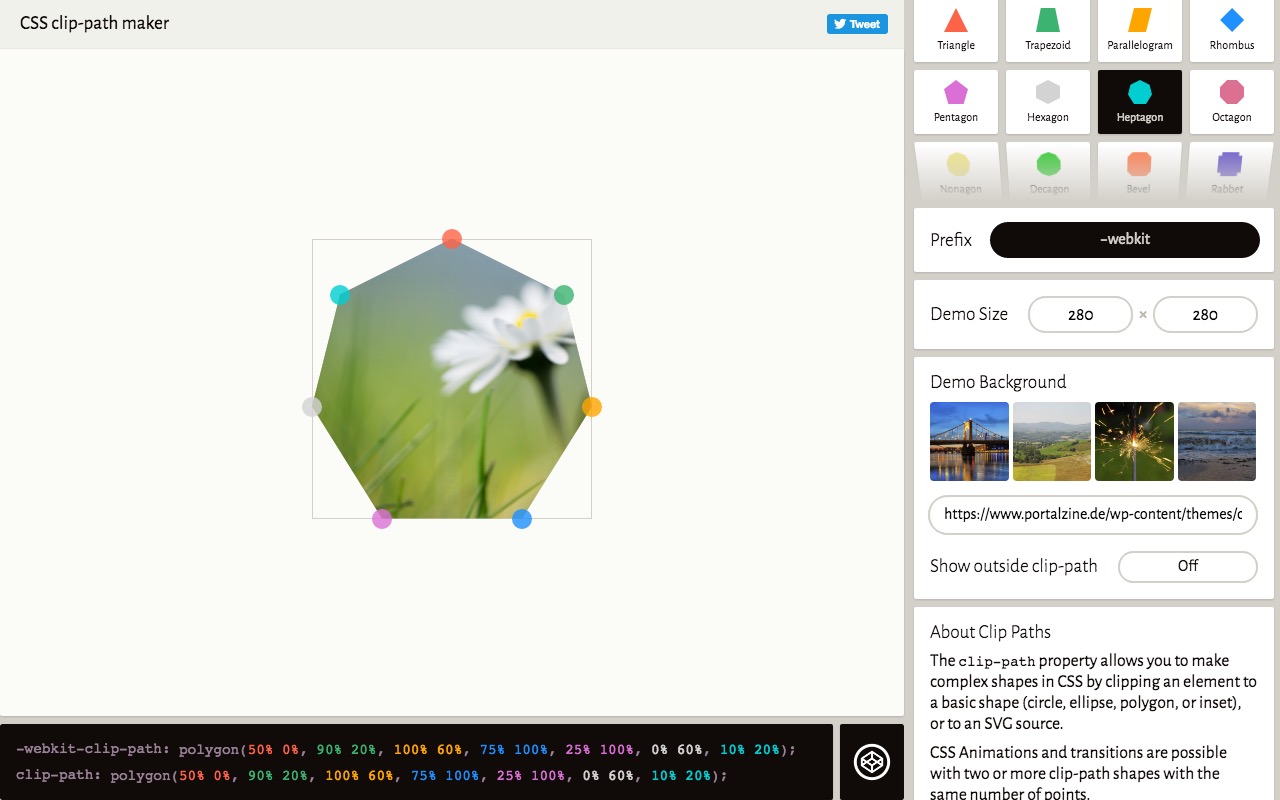
Unleashing Creativity with the CSS Clip-path Property: A Comprehensive Guide | by TUSHAR KANJARIYA | Level Up Coding