
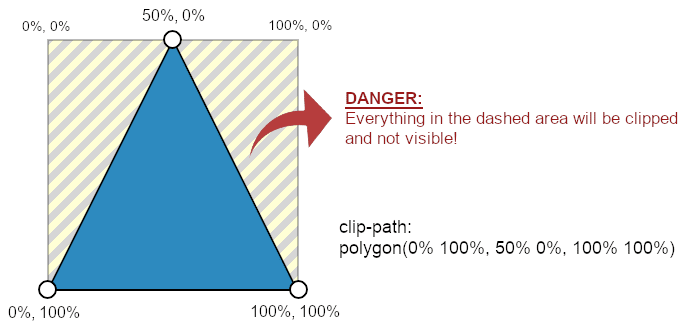
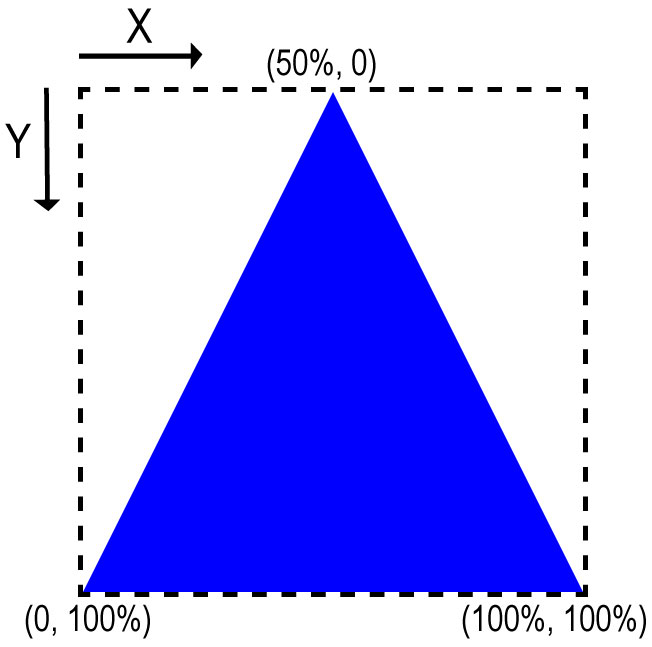
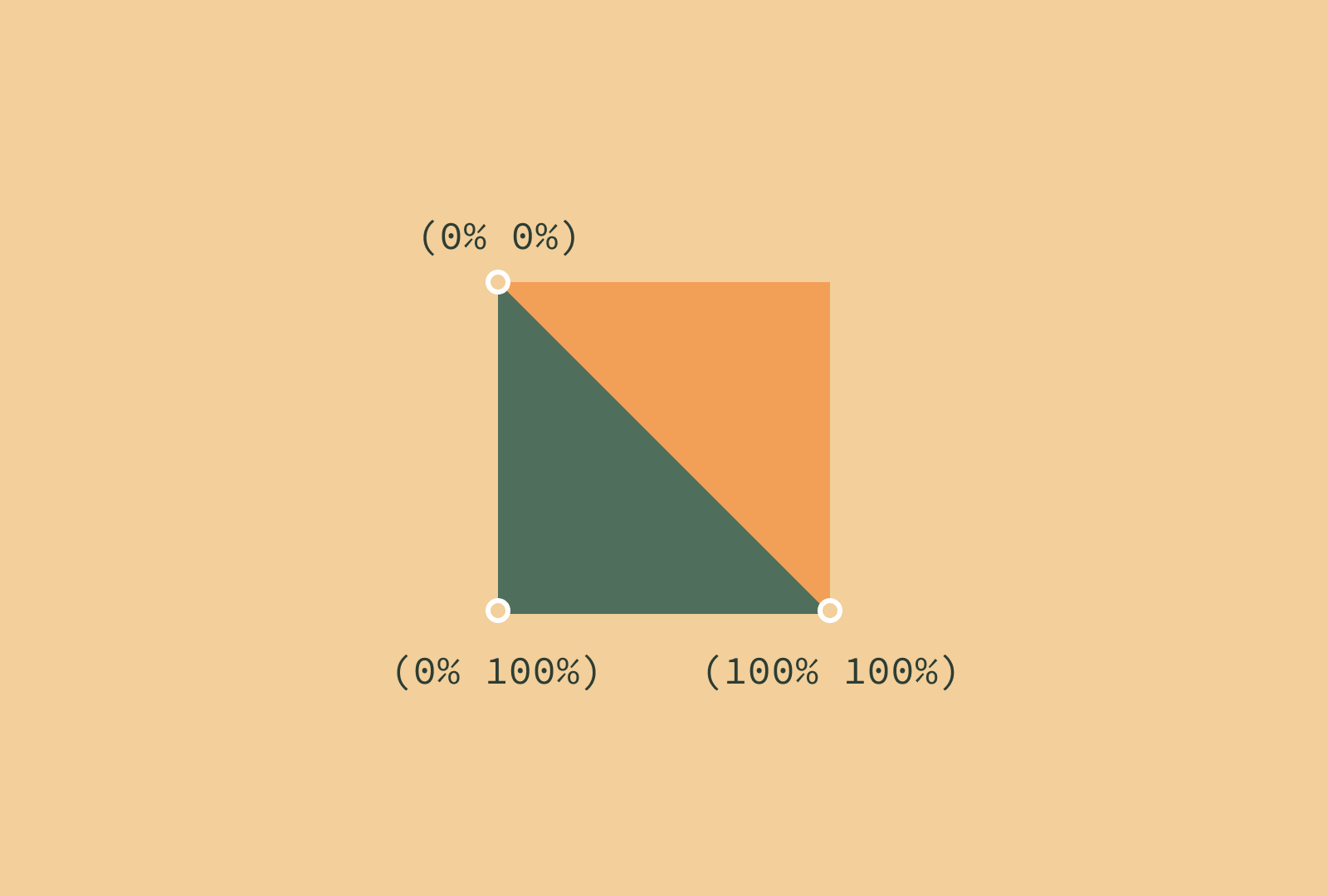
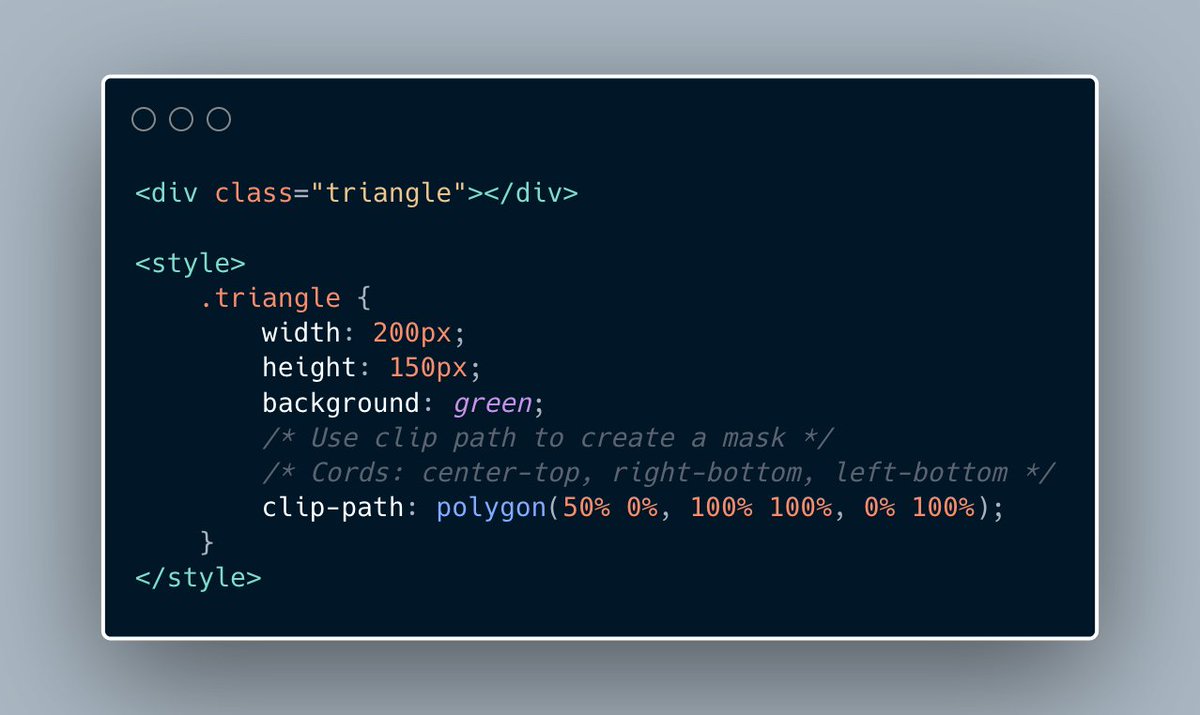
Stephan Nijman on X: "Small #css tip: You can use css clip-path to "mask" a element and create (responsive) triangles, and many other shapes. https://t.co/3mvy06sx91" / X

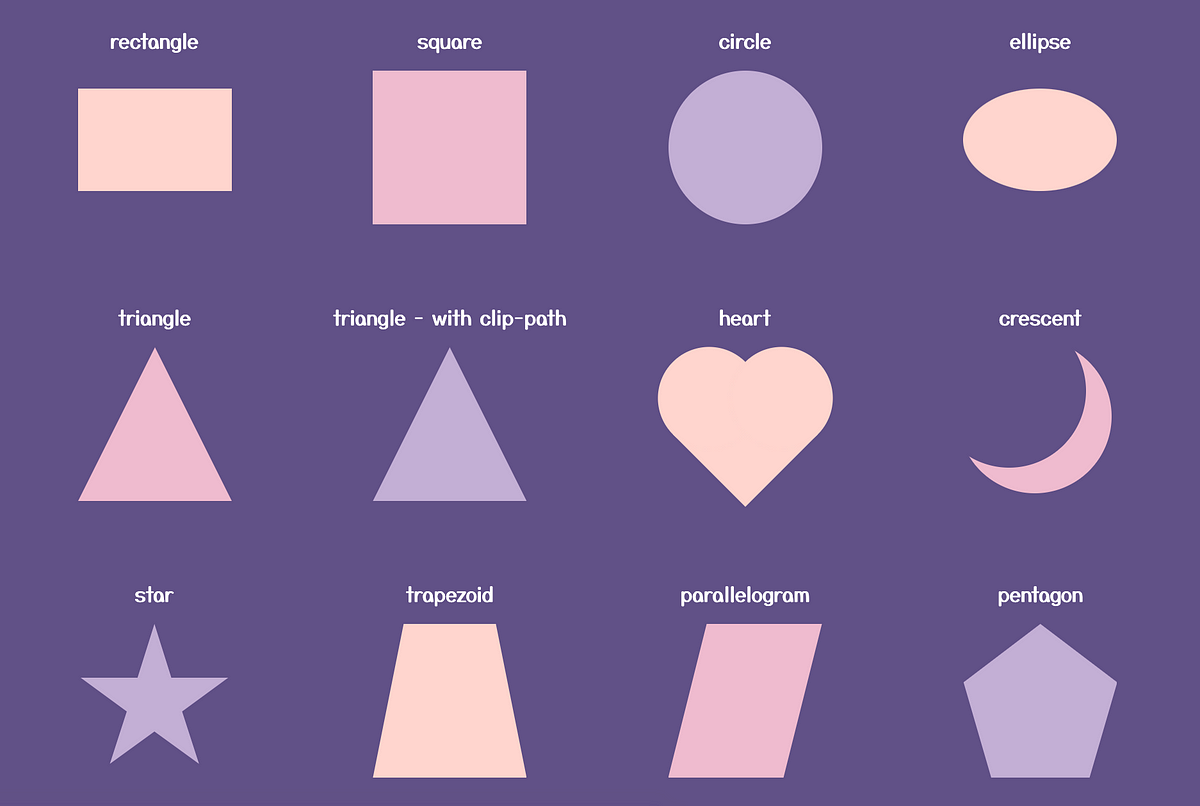
The Wide World of CSS Shapes. CSS can be surprisingly expressive, and… | by Alexandra Radevich | Medium